El-Tooltip 的Popper-Options 层级使用: The Programming Trick You Need! Popper droga
If you are searching about echarts柱状图重叠堆叠、渐变背景色、双Y轴、tooltip的formatter简单示例等效果 - 知乎 you've visit to the right place. We have 25 Pics about echarts柱状图重叠堆叠、渐变背景色、双Y轴、tooltip的formatter简单示例等效果 - 知乎 like react-popper-tooltip-options - Codesandbox, El Popper, una droga de moda muy peligrosa - CCAdicciones and also El Popper, una droga de moda muy peligrosa - CCAdicciones. Here it is:
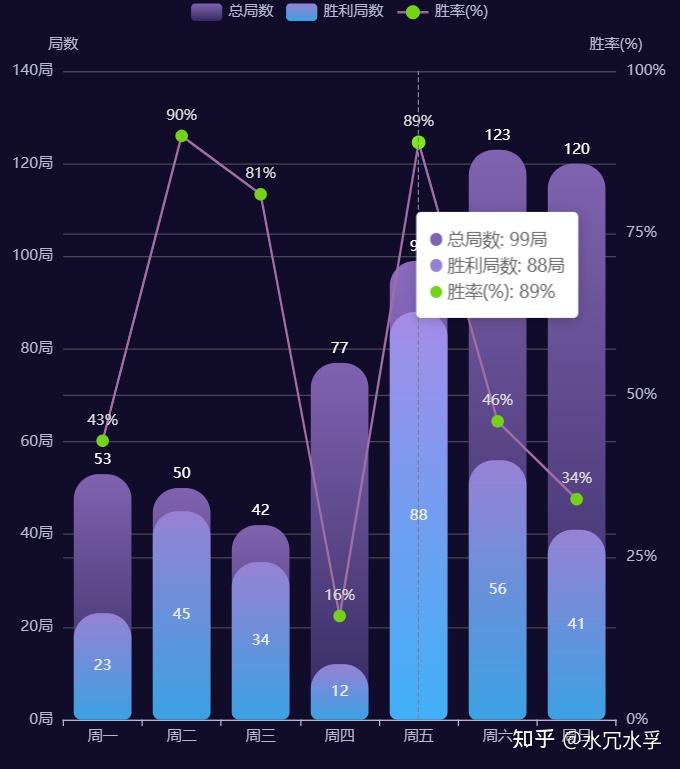
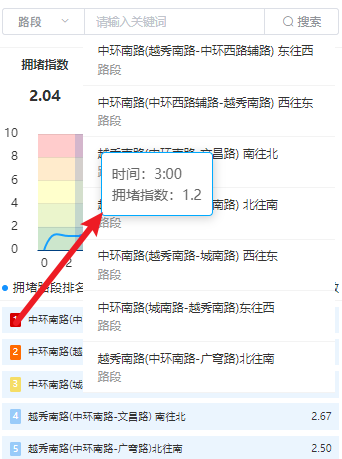
Echarts柱状图重叠堆叠、渐变背景色、双Y轴、tooltip的formatter简单示例等效果 - 知乎
 zhuanlan.zhihu.com
zhuanlan.zhihu.com
记录Element Popover 弹出框 不会随浏览器变化demo1 (body下的子元素开启滚动条) Overflo - 掘金
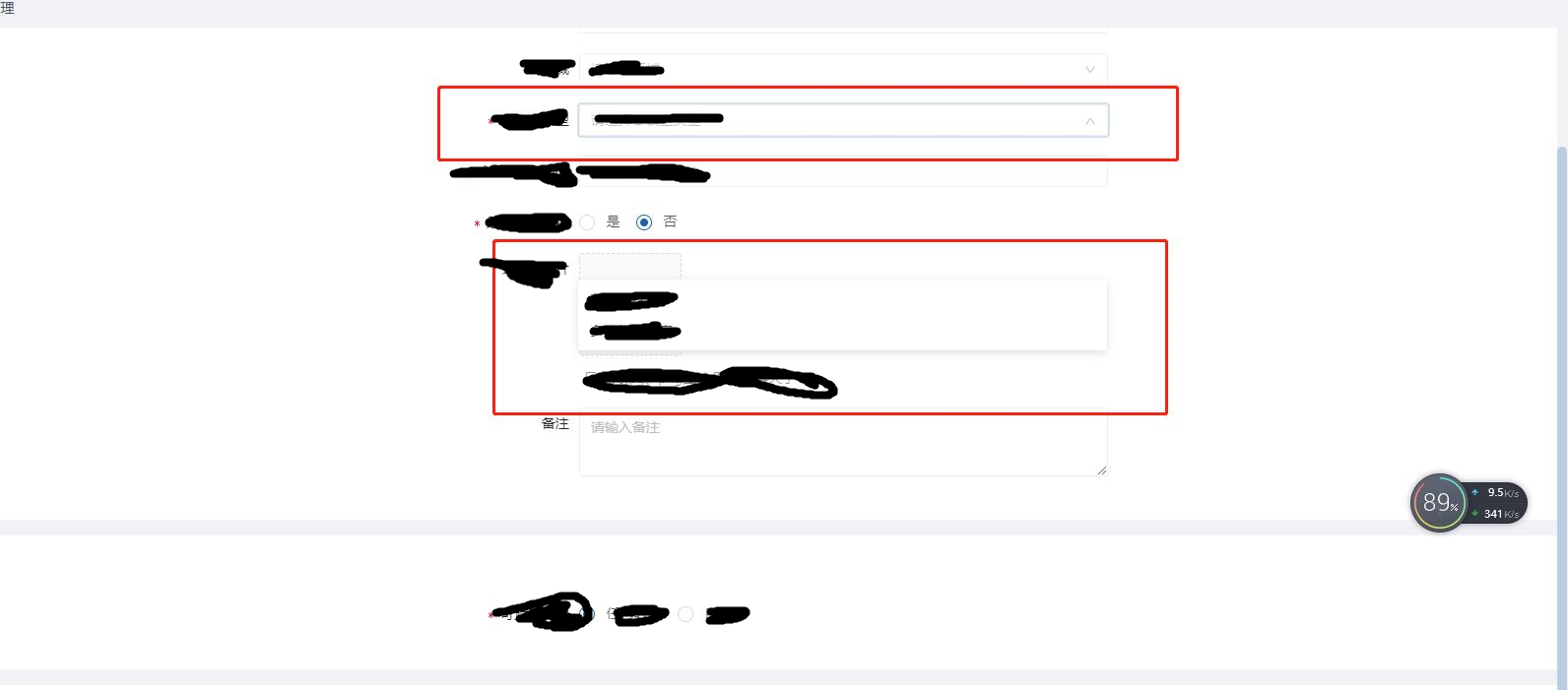
当父级的高度很高,Element-UI中Select和antd的Select组件,Cascader组件,DatePicker等下拉选项,随页面
 www.cnblogs.com
www.cnblogs.com
Vue中使用el-popover弹出窗超出屏幕怎么办?
 www.seozhijia.net
www.seozhijia.net
跨越社会语言学层级使用联结分析研究语言政策 | 西索文景 UNIQUESISU
 event.shisu.edu.cn
event.shisu.edu.cn
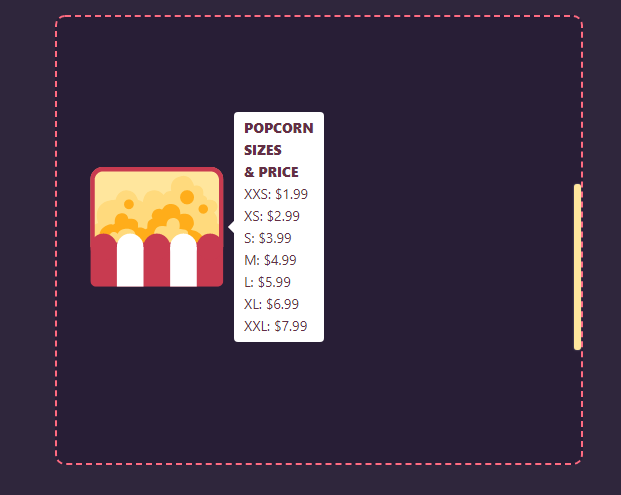
一起来封装一个 Popper/tooltip 组件吧 - 知乎
 zhuanlan.zhihu.com
zhuanlan.zhihu.com
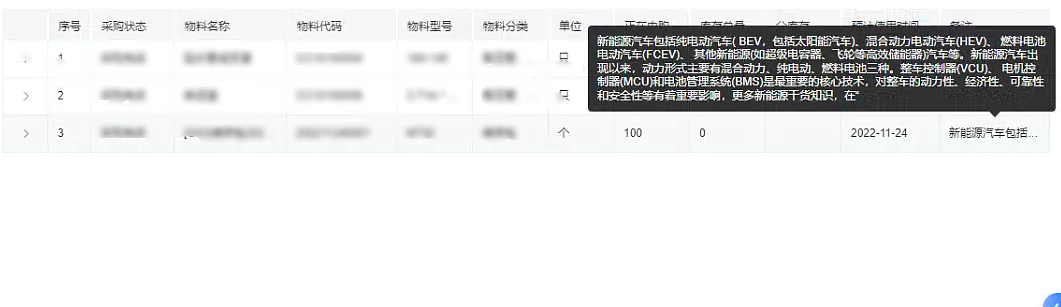
El-table 的 Show-overflow-tooltip 显示过长 遮挡字体处理办法 - 热爱前端的5号机器 - 博客园
 www.cnblogs.com
www.cnblogs.com
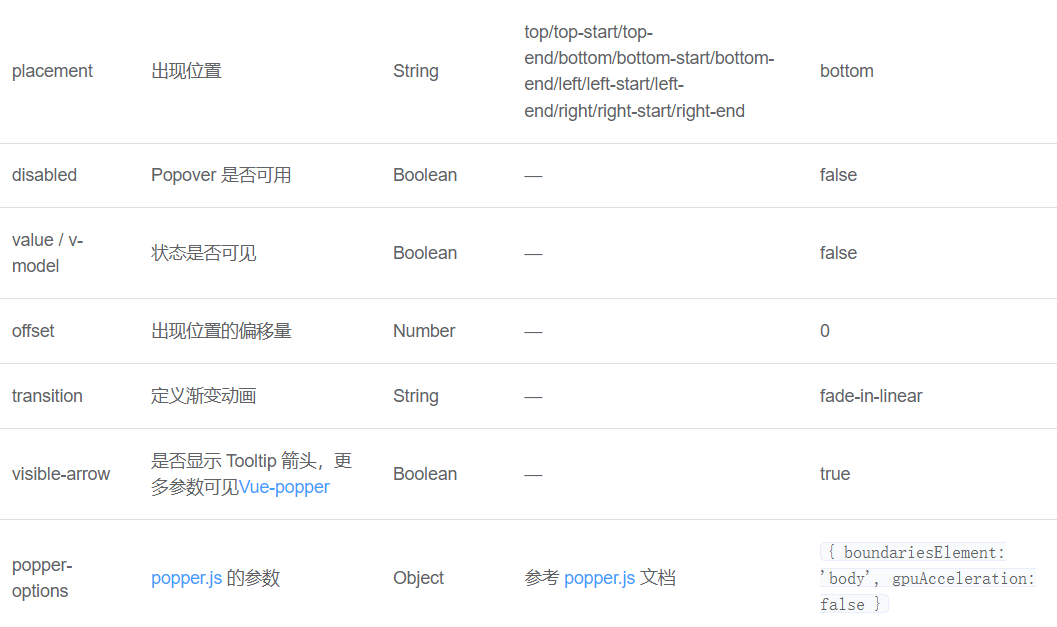
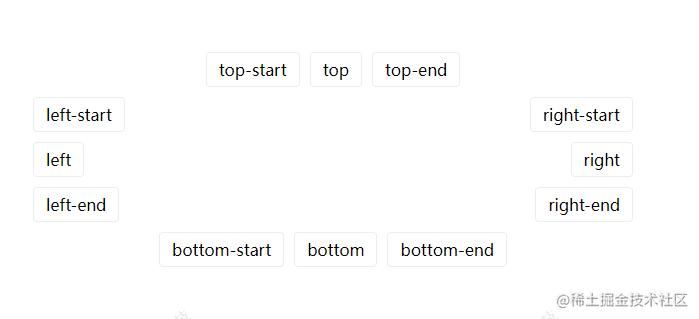
Vue-popper的简介及使用教程 - Made With Vuejs
 madewith.cn
madewith.cn
前端 - El-select样式两种修改方式index.html或popper-append-to-body加popper-class
 segmentfault.com
segmentfault.com
React Popper的简介及使用教程 - Made With React
 madewith.cn
madewith.cn
Tooltip O Toggletip - Aprender UX UI
 aprenderuxui.com
aprenderuxui.com
El-tooltip间距调整_前端-CSDN问答
 ask.csdn.net
ask.csdn.net
Can [Feature Request] Table Components Provide Popper-options
![Can [Feature Request] table components provide popper-options](https://user-images.githubusercontent.com/8147202/40485367-e738afa6-5f90-11e8-82bc-64c0a8b5531f.png) github.com
github.com
How To Program A 2010 Ford F150 Key Fob
 garagefixwosialf.z19.web.core.windows.net
garagefixwosialf.z19.web.core.windows.net
Echarts设置tooltip的层级 - 毛三仙 - 博客园
 www.cnblogs.com
www.cnblogs.com
Onboarding Tooltips For SaaS: How To Best Use This UI Pattern To Guide
 userpilot.com
userpilot.com
修改el-tooltip的提示框宽度 - Applesky - 博客园
 www.cnblogs.com
www.cnblogs.com
El-popover怎么挂载在父元素,而不是body上;以及设置样式问题通过为el-popover添加配置项,将其挂载到 - 掘金
React-popper-tooltip-options - Codesandbox
 codesandbox.io
codesandbox.io
El Popper, Una Droga De Moda Muy Peligrosa - CCAdicciones
 www.ccadicciones.es
www.ccadicciones.es
popper droga
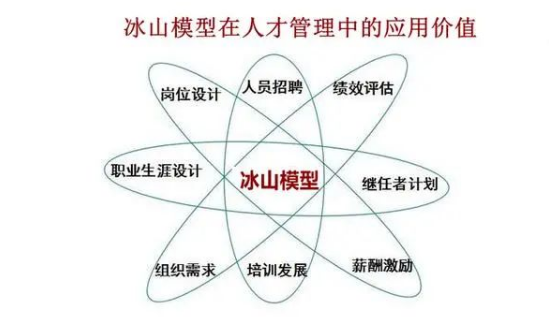
冰山模型是指什么?冰山模型的六个层面、素质层级以及运用步骤_优化猩seo
 www.youhuaxing.cn
www.youhuaxing.cn
前端 - El-select样式两种修改方式index.html或popper-append-to-body加popper-class
 segmentfault.com
segmentfault.com
前端 - El-tooltip如何设置不在body中? - SegmentFault 思否
 segmentfault.com
segmentfault.com
React Popper的简介及使用教程 - Made With React
 madewith.cn
madewith.cn
Vue-popper的简介及使用教程 - Made With Vuejs
 madewith.cn
madewith.cn
Vue中使用el-popover弹出窗超出屏幕怎么办?. Onboarding tooltips for saas: how to best use this ui pattern to guide. Tooltip o toggletip